PayTabs SDK makes the integration with the PayTabs payment gateway very easy by providing a ready-made payment screen that handles the card entry and, billing & shipping information and completes the missing details.
This article is dedicated to walking you through how to perform tokenized with 3DS feature-enabled transactions using this SDK.
To enable tokenization (for recurring or any other services that depend on auto-detection from the customers instead of saving credit card details), please follow the below instructions:
- Request a token in creating any payment request by passing the "tokeniseType" along with the "tokenFormat" with the preferred type and format that suits your business needs within your PaymentSDKConfiguration, as shown below.
tokeniseType: PayTabsIonic.TokeniseType.merchantMandatory, tokenFormat: PayTabsIonic.TokeniseFromat.alphaNum20,
To know more about these parameters and what are the available values you can pass please check the "2.3 Ionic SDK | Enums" solution article.
Make sure you import PaymentSDKConfiguration class.
Configure the billing & shipping information for this payment, noting that the shipping information is optional. To know more about this, please check our 3.1 Ionic SDK | Manage Shipping and Billing details and 2.1 Ionic SDK | Configuration Options & Parameters solution articles.
Then create an object from
PaymentSDKConfigurationand fill it out with your credentials and payment details, don't forget to pass the "tokeniseType" along with the "tokenFormat". To know more about what is the exact values that should be passed here, please check our 2.1 Ionic SDK | Configuration Options & Parameters and 2.2 Ionic SDK | The PaymentSDKConfiguration Object solution articles.import 'paytabs-ionic-native'; import { PaymentSDKConfiguration } from 'paytabs-ionic-native'; let configuration: PaymentSDKConfiguration = { profileID: '*profile ID*', serverKey: '*server key*', clientKey: '*client key*', cartID: '12345', currency: 'USD', cartDescription: 'Flowers', merchantCountryCode: 'ae', //2 chars iso country code merchantName: 'Flowers Store', amount: 20, screenTitle:'Pay with Card', billingDetails, shippingDetails, tokeniseType: PayTabsIonic.TokeniseType.merchantMandatory, tokenFormat: PayTabsIonic.TokeniseFromat.alphaNum20 };Only then you will be ready to start/initiate the payment by passing your PaymentSDKConfiguration object to the
startCardPaymentfunction in which the callback event will handle/alter the payment response. To know more about this please check our 2.2 Ionic SDK | The PaymentSDKConfiguration Object and Step 5 - Ionic SDK | Handle the payment response solution articles.//note that the await should be used inside an async function or at the top level of a module import 'paytabs-ionic-native'; import { PayTabsIonic } from 'paytabs-ionic-native'; const result = await PayTabsIonic.startCardPayment(configuration); this.handleResult(result); handleResult(result: any) { if (result.status == 'success') { // Handle transaction details here. const transactionDetails = result.data; console.log('responseCode: ' + transactionDetails.paymentResult.responseCode); console.log('transactionTime: ' + transactionDetails.paymentResult.transactionTime); console.log('responseMessage: ' + transactionDetails.paymentResult.responseMessage); console.log('transactionReference: ' + transactionDetails.transactionReference); console.log('token: ' + transactionDetails.token); } else if (result.status == 'error') { // Handle error here the code and message. } else if (result.status == 'event') { // Handle events here. } }After this, you will receive the token along with the card information "Card Mask and Card Type" (that generated this token) within the event callback in which you handled the payment response. You will need to save them for future usage.
- Then perform any further recurring transaction according to your business needs by repeating steps 2 and 3 from this solution article, then directly start the tokenized card payment via the start3DSecureTokenizedCardPayment function by passing the PaymentSDKConfiguration object along with the token and PaymentSDKSavedCardInfo object which includes the masked card and the card type (saved from the previous step ).
//note that the await should be used inside an async function or at the top level of a module
import 'paytabs-ionic-native';
import { PayTabsIonic } from 'paytabs-ionic-native';
import type { PaymentSDKSavedCardInfo } from './definitions';
let cardInfo = new PaymentSDKSavedCardInfo("Card mask", "cardType")
const result = await PayTabsIonic.start3DSecureTokenizedCardPayment(Configuration, CardInfo, token)
//Then you can handle the result response object
this.handleResult(result);
handleResult(result: any) {
if (result.status == 'success') {
// Handle transaction details here.
const transactionDetails = result.data;
console.log('responseCode: ' + transactionDetails.paymentResult.responseCode);
console.log('transactionTime: ' + transactionDetails.paymentResult.transactionTime);
console.log('responseMessage: ' + transactionDetails.paymentResult.responseMessage);
console.log('transactionReference: ' + transactionDetails.transactionReference);
console.log('token: ' + transactionDetails.token);
} else if (result.status == 'error') {
// Handle error here the code and message.
} else if (result.status == 'event') {
// Handle events here.
}
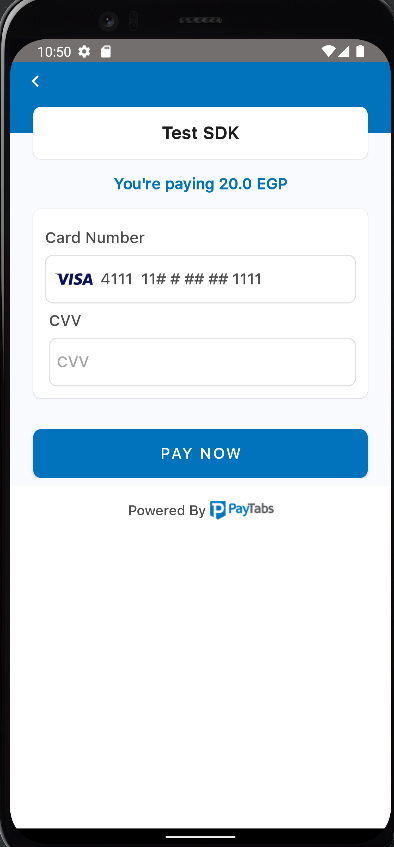
}This will make the payment behavior would be like the one below, in which your customers will have to provide only their CVVs instead of the whole card details.
⌂ To get familiar with the whole process and the other steps, kindly navigate to our "The Ionic SDK Integration Manual" solution article.
⇦ And to navigate to the previous step in the integration process "Step 2 - Configure the integration method" click here. ⇦ And to get familiar with the rest of the steps regarding the current step "Step 3 - Initiating the payment" click here.
⇨ Or you can navigate to the next step in the integration process "Step 4 - Accepting the payment" kindly click here.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article